How To Customize A WordPress Theme With Beaver Builder
Customizing a WordPress theme is critical when creating WordPress websites. This post will go into how to fully customize a theme using Beaver Builder while saving considerable development effort and time. Read this step-by-step guide to learn how to customize a WordPress theme. So without any further ado, let’s begin. One of the most important things when creating WordPress websites is customizing the theme. Most practitioners devote the majority of their time here so they have influence over the design of a platform. Usually working with the theme files and a code editor is normally needed when creating a customized WordPress theme. Layout modifications are made in the template scripts, and interface changes are made with CSS. Furthermore, viewing the result usually necessitates a lot of refreshing the web browser, which can be time-consuming. Fortunately, with Beaver Builder, this method becomes incredibly simple, so you may want to look into it. The primary motive for creating a website is to support one’s business. What better way to do that than to create a one-of-a-kind website that promotes the company’s style and design?Why should you customize a WordPress theme?
Can you imagine Google, Amazon, or eBay without their distinct, iconic design? Of course not, which is one of the purposes we choose to personalize a theme. We also want to make it one-of-a-kind and relevant to our company’s message.
Furthermore, you can come across a theme that is afflicted by poor architecture, colors that don’t really go together, or a design that is too strong and negatively impacts site results. Except for the one issue that scares you, the theme could be fantastic.
Moreover, if you own a B2B WooCommerce store, customizing a WordPress theme will help you to drive conversion to your B2BWooCommerce store.
How to customize a WordPress theme?
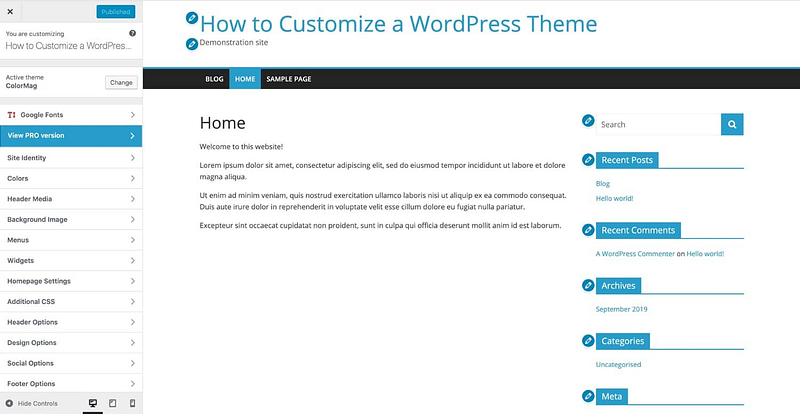
Typically, there are three methods that you can use to customize a WordPress theme. You can do it either manually through WordPress customizer or by coding. Another easiest way to customize a WordPress theme is using a site builder like Beaver Builder.
As not everyone is pro at coding or using WordPress customizer, it’s a great idea to use a site builder to customize your WordPress theme.
How to customize a WordPress theme with Beaver Builder?

It is possible to do it directly from the user interface. There is no need to tweak a single line of code even or reopen the browser window once.
Beaver Builder helps you to quickly and easily change any site element with a couple of clicks, and you can also customize any of these features for the mobile interface.
Beaver Builder simplifies this method by using interactive content and allowing you to preview all the pages. In this way, you will be able to see how the interface updates can affect the current site and content right away.
Customize your header and footer
Beaver Builder allows you to customize the header and footer of your website completely. It can be pretty annoying that you install a theme and you’re unable to make desired modifications. To make modifications you probably need a set of specialized plugins, themes, etc.
Let’s begin with your site header. Creating a customized header can be a tricky task if you’re using old-school methods.
Beaver offers pre-created templates or the images and menu modules that have a two-column layout.
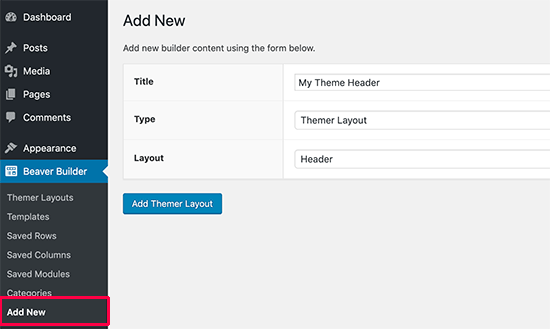
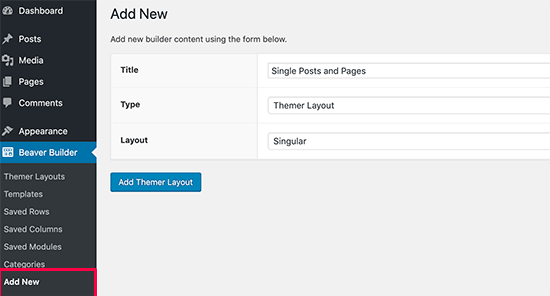
First of all, head to the header layout and set it up. Now go to Beaver Builder >> Add New page. Now write a title for your header. Once you’re done now just click on ‘Add Themer Layout’ to move ahead.

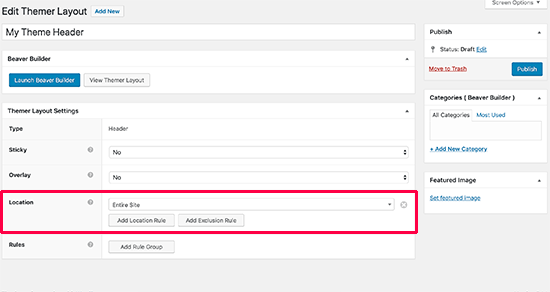
Now you’ll be redirected to the layout settings page where you need to choose ‘Entire Site’ as your header location. After that click on ‘Launch beaver Builder’. Now the builder interface will open. Now you’ll see a single basic column on your screen with a two-row layout of header.


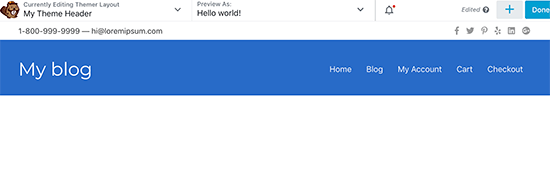
Moreover, you can also use the drag and drop feature to change colors, background, text, etc. If you want you can also load pre-made templates or add modules or columns/rows, just by clicking on the add button which you will find on the top right corner of the page.
Once you’re completely satisfied with your custom header, it’s time to save the changes. Click on the ‘Done button, that’s all.
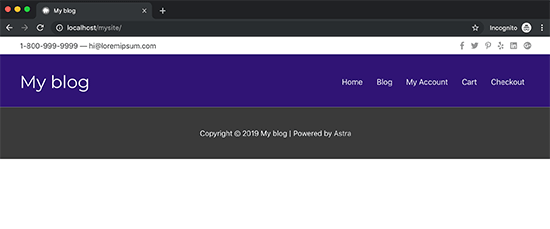
Now you can publish or save your created layout. You can also visit your website to check how the header looks.

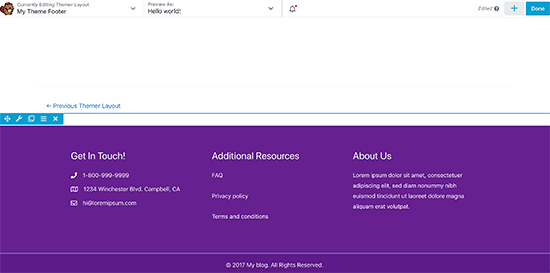
The process of customizing Footer is similar to the process of customizing a header. The only difference is of columns as you’ll get three columns for footers as a starting point.

Building content area for pages and posts
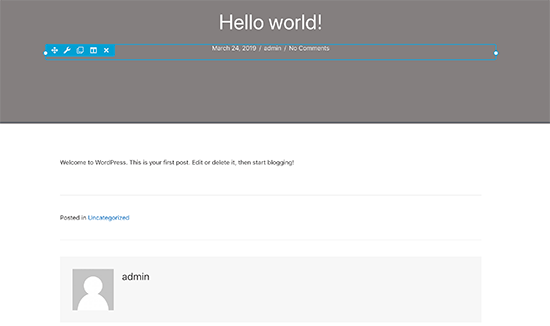
Once you have created a customized header and footer, it’s time to build a content area for pages and posts. We’ll start in a similar way by adding a ‘Singular’ layout. Now select the location where you want to display this particular layout.

Next click on ‘Launch Beaver Builder’. Now you’ll see the builder interface on your screen. Now you’ll see some sample layouts with page/post title on top of the page followed by other sections like author bio section, and comments area.

You can edit any of these sections or add new rows, columns, and modules if needed.
Once you’re totally satisfied with your layout, click on ‘Done’ to save changes.
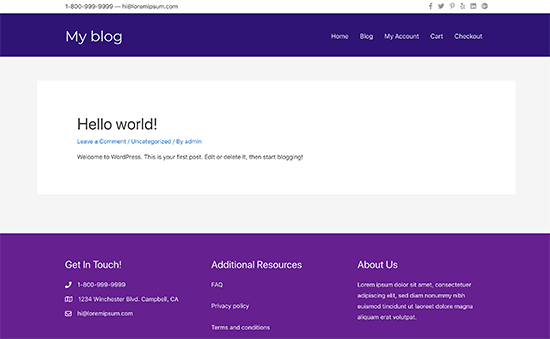
Now go back to your website to preview the made changes.

Creating other layouts
Beaver Themer also lets you create and design custom layouts for other pages of your WordPress website in the template hierarchy, including, the 404 pages, search results page, template sections, and others.
Using Beaver Builder’s built-in drag-and-drop feature, you can quickly and easily create from scratch your own custom WordPress theme without even writing a single line of code. This is without a doubt the most user-friendly WordPress theme development method available.
Conclusion
We hope this article has shown you how to make a custom WordPress theme without knowing how to code. You may also be interested in our guide on how to optimize your WordPress website for improved SEO and user experience.